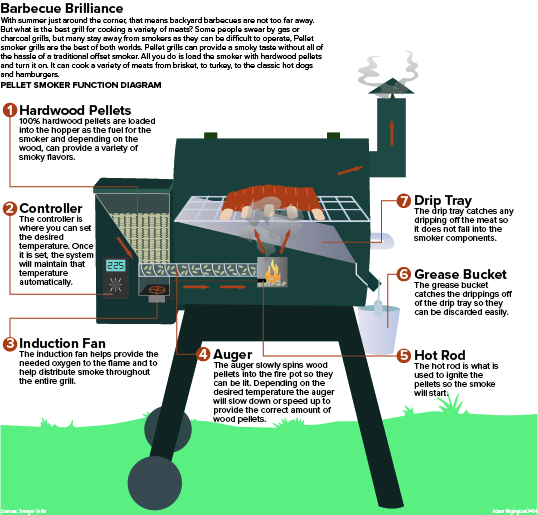
For this project I wanted to do something related to grills, because I love grilling the summer. This project fun, because I had the opportunity to do more drawing and to have more of a visually creative aspect than what other project like the graph don’t really lend themselves to. I think the diagram is clear in what it is doing, but I just wished I could have made the grill a bit more photo realistic. It is hard to balance the line of photo realism when you are x-raying into a grill. So I settled on a more cartoonish version of a grill, that still got the message across to the viewers. The diagram is meant for the viewer to follow the explainer from the top down through the grill while following either the arrows or the numbered bullet points. Either way this serves as a annotated grill as well as a step, by step diagram to show how a pellet smoker works. I think there could have been a few improvements to this diagram, but overall I like the way it turned out in the end.
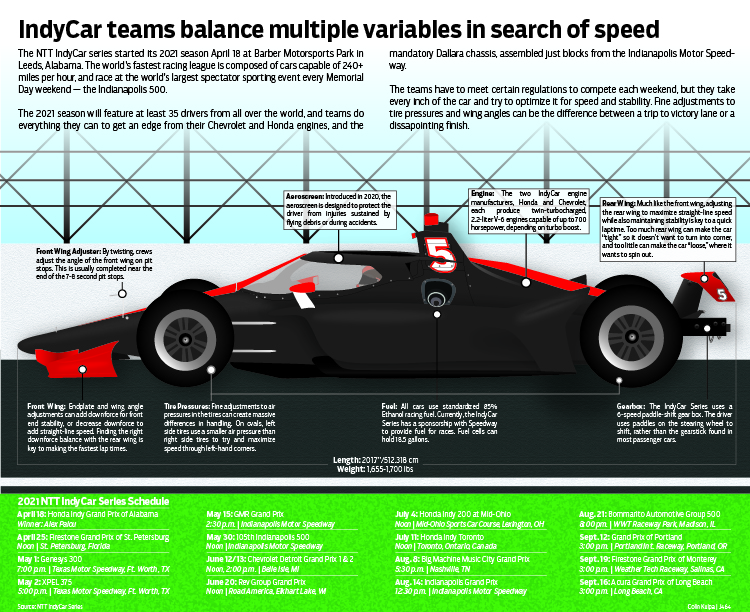
IndyCar nuts and bolts

This diagram looks to explain the various parts of an IndyCar that teams must consider while searching for speed on racetracks across North America during the NTT IndyCar Series season.
It was a big effort, as it turned out. No part of drawing this car was easy, and adjusting the colors, shading and perspectives of shapes so they were just right was quite difficult. Even when I was happy with the car itself, the background and track still needed massaging, and the asphalt and grass didn’t look quite right until I added textures to them.
Overall I’m happy with this, though if I had more time I might have expanded on the diagram, including a cutaway feature that I didn’t feel I could do justice with the time I had. Explaining the engine composition or something could have been a great addition to this, but I’m ok with pointing out and labelling the various parts of the car as well.
I used an image of a real IndyCar to trace over, which was very helpful. However, it was odd to try and pick a color for the car. At one point I realized I couldn’t wait until the end and retrofit it to a color scheme, I had to settle on one right then. I picked gray and red, highlighting wings, mirrors and other bits of the car in red matched with the gray overall color.
Going Behind the Lens
I really struggled to choose a topic for this one, so I ultimately decided to break down something I was familiar with myself. I chose a camera because when I was learning my way around a camera, it took me a while to figure what all the pieces were and what each button was for.
I chose to do a somewhat exploded view of the camera because many beginners or those unfamiliar with cameras at all are not aware of what actually sits behind the lens, if they’re aware the lens can be removed at all. I was able to find some simple drawn diagrams of cameras without lenses on Canon’s site and used those to complete the body of the camera. To complete the lens, I had to find another drawn diagram that included a lens in relatively the same angle as the camera. Once I thought they looked enough like they were actually supposed to fit together, I moved the lens down at an angle to give it the “exploded” effect. There were several pieces of the camera marked on my resource diagrams, but I chose to mark only the ones I thought were the most basic and important to know.
To make the camera look as realistic possible, I used a gradient in essentially every shape I drew for the diagram. I actually didn’t use any 3D effects because I couldn’t figure out how I would get the shape I wanted that way, so this is made up of a lot of flat shapes on different layers. The gradients for the pieces of the body and the lens are all some type of black to gray, but I was able to play around with a point gradient for the lens.
When I was done with the main illustration, the page still felt pretty empty, even with the labels pointing out. I didn’t think I had room to do another diagram, and I wasn’t even sure what I’d do it over, so since this diagram was for beginners I thought it would be nice to fill the empty space with some tips. These are tips I’m already aware of, but I used a blog for the source because I wasn’t sure what would actually be best for a beginner to know. The blog had more tips listed, but I only chose a few key ones to highlight them and be able to fit it in the design.
Creating this diagram took me MUCH longer than I had anticipated, but I was and still am extremely proud of the way it turned out. I would say this is the best thing I’ve managed to create in Illustrator, which is nice because it’s made me realize how much skill I’ve really gained in the last few years that I’ve been using the program in my classes.
The Anatomy of the Golf Swing

To keep with my golf theme for this semester, I decided to do the anatomy of the golf swing. I first started with doing some research on the golf swing and what specific aspects I should include. I used the websites Golfweek and The Left Rough to gather my information. Since Tiger Woods will forever be one of my favorite golfers, I decided to use his step by step swing to demonstrate the five motions of the golf swing.
I used the pen tool in order to trace around all six motions of the golf swing and then I placed them in order. Between my own golfing knowledge and The Left Rough, I wrote what each movement was and what happened during it. Lastly, I added a background to this portion and messed with the opacity a bit.
When thinking of golf and the golf swing, there are many important elements that go into perfecting your golf game. With that information, I decided to demonstrate the nine types of flight paths for a golf ball. This was quite simple as I used the line tool and added arrows to each line and key on the side to match the flight path to the corresponding line. I also decided to do a background on this portion too. For the main background of my diagram, I went with short cut grass to portray the fairway of a golf course. Lastly, I added my header and explainer. The biggest challenge I faced in this project was my color choices. Personally, I don’t find green to be the most pleasing color but I believe I did a good job with finding the right match for my project.
Making a Peach Pie
For my project, I created a process diagram explaining how to make a peach pie from scratch. Making a pie from scratch entails making a homemade crust instead of buying a premade one. I’ve heard from some people that creating a homemade pie crust is intimidating, so I wanted my diagram to show the process as simply as possible. At the top of the diagram, I have a listing of the ingredients and tools needed along with illustrations of each. I thought this was particularly important to include them because there are some unusual ingredients like apple cider vinegar in the recipe that I use, and because people unfamiliar with baking may not know what a bench scraper is. The main feature of the diagram is the necessary steps surrounding a pie illustration. In my mind, it made sense to have the instructions going in a circle to frame the pie, and it was conducive to separating the crust steps from the peach filling steps.
Color played an important role in the design of this piece. I felt like I needed to go with a lighter color scheme with pink as the core color to match the pie and baking theme. While I didn’t want the number of colors to get out of hand, I did need quite a few to properly illustrate all of the ingredients and tools, so I tried to be mindful of using colors that complimented each other nicely and fit together. I used color to separate the necessary ingredients and tools from the instructions, and to sperate the filling steps from the crust steps. Sitting behind the pie is also some color blocking to help in showing the steps and again the separation between crust and filling.
For this project, I only used two primary sources and they were the recipes that I always use when making a peach pie myself. Although my source gathering was slightly less laborious than with past projects, I did spend a lot of time trying to find appropriate visual references for all of my icons. For some of the ingredients and tools, I was able to make very simple icons based on what I had in my kitchen and based on ways I had seen things illustrated in the past. For other ingredients that needed a specific element or look to be identifiable, I used Google Images as reference. Similarly, to the process with the color, all of the ingredients or tools were very different from each other, but I tried to use unifying elements so that they could be easily identified as a group that fit together.
Overall, I am happy with how the diagram turned out. I felt less confident going into this project than I had with the others. I don’t consider making icons or lifelike illustrations to be my strong suit. I’m happy with the overall look of the piece, I don’t know that you would see it in a newspaper, but I think it could stand in another type of publication. I’m largely happy with how the icons turned out, I think there is definitely room for improvement though in some of them, and I think in a perfect world I could have been more consistent in the style used. I do like the overall layout of the piece though and how the colors and type came together.
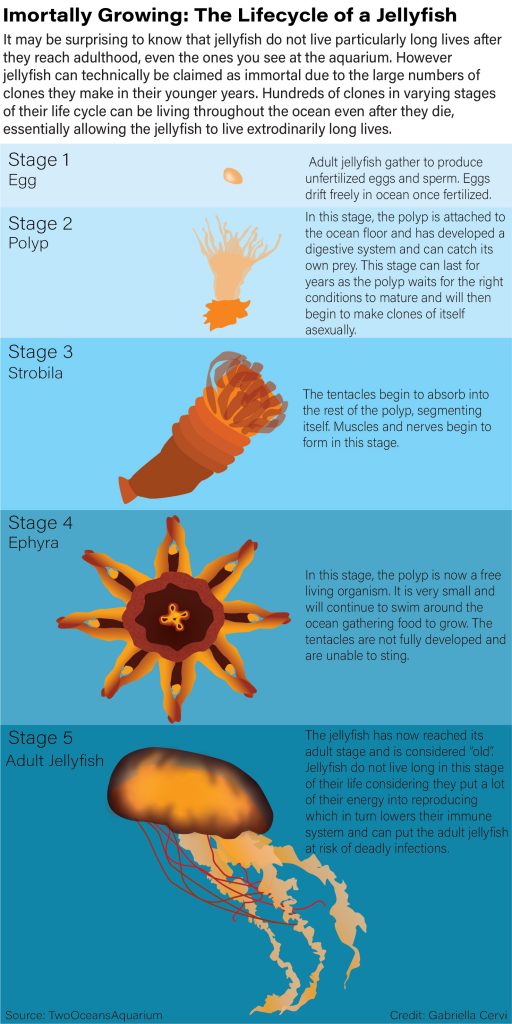
Jellyfish Life Cycle Diagram

I had the most issues with picking a topic over everything else. I decided to do jellyfish because they have a very interesting life considering they are technically immortal. I chose the colors of my favorite type of jellyfish. I was having trouble deciding how to display the different stages because I wanted to do something different than a typical lifecycle diagram. So I decided to display the stages vertically. It wasn’t easy at first to read the order of the stages with a solid color background, so I then had the idea to create different colored boxes and make them larger the higher the stage of the life cycle was. I used different opacities, blur effects, and gradient tool to make my diagram seem more realistic.
Human Trafficking Map
Human

Human trafficking is a topic that I feel strongly about and I feel its important to know that anyone can be trafficked. It is a major issue in the US and that is why I chose this as my topic. There are so many hotspots so I decided to limit it to around the top 100. What took the longest was arranging the dots and coming up with a system on how to do so. Eventually I figured out the best way was to look at a map of cities and line the dots with the proper location on my map. Human Trafficking is alarming this is why I chose the color red and a muted gray so that the hotspots could stand out.
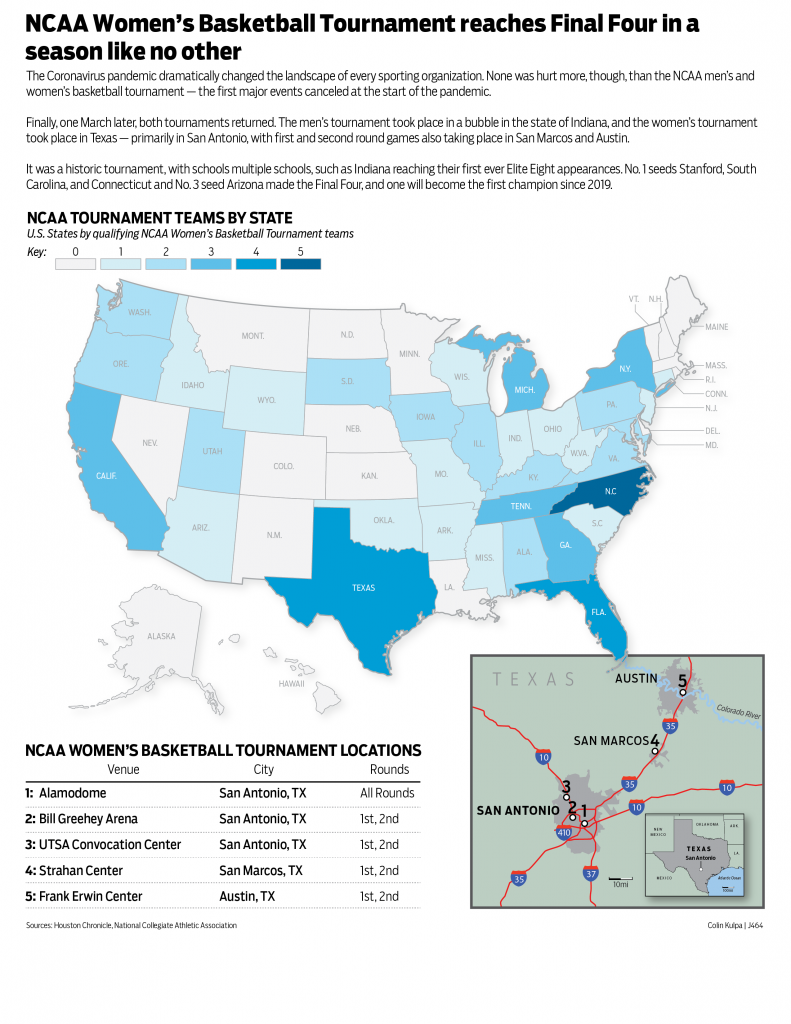
NCAA Women’s Tournament Teams

This chloropleth shows the density of NCAA women’s basketball tournament qualifying teams. I tried to use an NCAA blue-adjacent color scheme. The most teams in this year’s tournament came form North Carolina, indicated by the darkest blue color. A few states had no qualifying teams, which are indicated by a grayed out color.
The map I drew consists of San Antonio, San Marcos and Austin, Texas, where all of the women’s tournament games took place. I gave a little more info by including a table showing cities, stadiums and which rounds were hosted by each site.
This map was rather difficult, as the Austin and San Antonio city limits are rather ridiculous, sometimes extended further out by roads to other incorporated areas. The Colorado River was also “fun” to draw, as it gets very thin in parts and disappeared from the map I used to draw it.
The Green Jacket
For my map project, I chose to do the Masters since it is currently taking place. When creating this graphic, I wanted to stick with the green theme since that is the color of the jacket that the winner of the Masters receives.
I first started off designed the landscape of the trees to give the map that golf course feel. This is the part where I struggled the most because creating this took quite some time and a lot of use of the pen tool. Although this took me awhile to figure out how to achieve, I feel that it came out to look way better than I even expected it to.
Next off, I decided to create the shapes and outlines of all eighteen holes. I went off a scorecard course map to get the most accurate shape of each hole. I also used the pen tool for this aspect of my map design. I then added the hole numbers to their designed spot which took quite some time because I had to figure out which hole was which. After figuring out the hole placement, I then decided to add the yardage of each hole on the side which I found on the Masters website.
When thinking of August National Golf Course, I was trying to think of a key location or area that is known to most people to include. I decided on pin pointing hole 12 since it is one of the most famous holes in all of the golf courses in the world. I simply found an image of it online and added this to my map. After completing this portion of the map, I then added the header and the passage underneath to explain the Masters and Augusta National. Lastly, I felt like there was a lot of open space left in the upper right corner so I decided to place the Masters Tournament logo to this graphic to give the viewer a better idea of what the tournament is if they didn’t already know what it was. Overall, I really enjoyed this project and I found that designing the maps is a very detailed and intricate process.
Which states adopt the most animals?
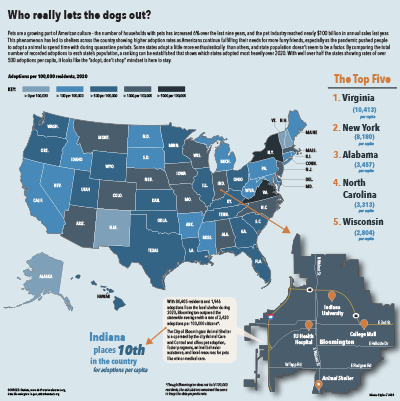
For this map’s subject, I decided to keep going further with the subject of my first project, which dealt with the growing pet culture in America. I thought it would be interesting to see which states actually adopted the most animals and see if there was any kind of trend, and then take it local to see how Bloomington performed.
My primary map is a choropleth of the United States showing the number of adoptions in 2020 per 100,000 residents in each state. I made my own calculations in Excel to find the number of adoptions per capita so that states with higher populations wouldn’t have an unfair advantage of appearing higher on the list. To be able to zoom in on Bloomington’s local rate, I put a dot on Indiana where Bloomington appears in the state and then an arrow leading to my next map. My secondary map represents the city of Bloomington. Giving the city it’s own map allowed me to have a callout with local information, as well as show people where the animal shelter in Bloomington is located. The background color is in line with the primary map key because I wanted to show what range the city fell into. I used orange location markers to mark significant spots around town and placed a star on the animal shelter marker for emphasis. I used a drop shadow to separate the secondary map and give it some depth because I couldn’t make a rectangular background fit in the space.The callout contains information about Bloomington’s 2020 adoptions and general information about the local shelter.
There’s graphic text plainly stating information in two places on the page — the top right and bottom left. I used these because I had space I wanted to fill but wasn’t sure if I could fit another chart, and I thought knowing the actual ranking and/or count of the states would be fun for a viewer. I listed the top five to just really show a handful of the top states and I didn’t want to make the information too small. Since I connected the national map to Indiana through Bloomington, I also wanted to highlight Indiana’s spot in the national list, so I included the second grouping of text as a sort of callout.
I used a few different sources to put these maps together. The bloomington.gov and shelteranimalscount.org websites provided me with adoption numbers, and suburbanstats.org and Statista provided me with population numbers. After getting the data, I had to combine a few things and make my own calculations for what I wanted to map.
Stylistically, I used the same font family as I did for my last project, though sizes changed and I added a few styles in. I also used a related color palette to my last project. It included oranges and blues but featured warm colors much heavier, so I just reversed that for this project and featured the blue instead. I thought this project was actually fun and not too difficult. I got another chance to show some more data from my original topic and actually connect it to where I’m living, and it was generally just fun to make. It was most challenging for me to figure out how to make everything fit together. I wanted Bloomington to be large enough to see the details, and I almost changed my idea because I couldn’t work it out for a while. Ultimately, I’m happy with the way it turned out.