For my final diagram, I wanted to continue to build upon the knowledge I had built up about deforestation in Haiti from my first chart project. It was easier in this case to compile data and information because I checked out several books on deforestation in Haiti. It was pretty difficult finding raw data on deforestation in Haiti for the chart project, but working with the process was easier to find information on. I found a very in-depth report on rural poverty and environmental degradation in Haiti.
Since deforestation in Haiti is a complex issue, with interwoven political, social, and environmental aspects through history contributing to this top issue in Haiti I had a hard time trying to visually lay out all of these reasons. In news articles, I feel like the depth of why deforestation is plaguing the country has been overlooked, or barely touched upon. They tend to blame current generations for outrightly destroying the land, when in fact its much more of a build up of centuries of misuse of the environment from non-Haitians. Current Haitians are trying to clean up the mess more “developed” countries have left behind.
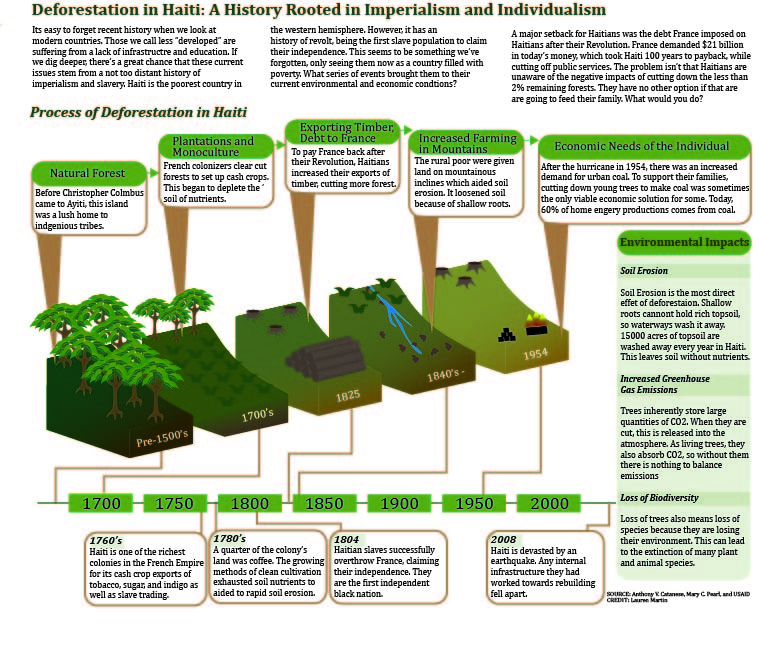
I started to web out my ideas to see the connections I was making. I started to realize how connected these events were on a timeline basis. I was able to hone in on this history of the country since its French colony days to the stem of deforestation. This is a point that most news sources don’t get into when they talk about the rampant poverty and degradation. The debt that France imposed on the Haitians after their revolution is also rarely mentioned, but a large part of why they began to export so much of their timber, because they had no other choice or face loosing their newly gained freedom.
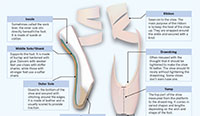
From this point, I was able to create a web that connected these events, but I wasn’t sure how I wanted to communicate it visually. I tried creating my idea first on Illustrator, but Steve saw this was a bad idea because of my lost frustration. He suggested I sketch out my ideas, so I went through three drafts until I got to my final image which you can see. I started with separate 2d steps showing the land, then one connected 3d land mass that was divided by lines, than actually dividing up the sections to show a clear distinction. I used gradients to show the loss in green life and soil quality over time. I used a sloped surface because Haiti is very mountainous, which increases negative impacts like soil erosion more quickly.
The timeline was easily integrated, and also helpful to the reader but also discussing major events in Haiti’s history that would help give more background knowledge of what was happening in the country when these issues were occurring. The only information I thought this graphic was lacking was a section where I could get into more details about the detrimental impacts of deforestation in general, so I was able to fill the empty space to the right of the graphic with a sidebar with more indepth information on why cutting down trees is unsustainable.
I am pretty happy with how the overall graphic turned out. My information is strong, and I think I’ve made a usually misunderstood issue clear to the reader. This was my main goal. I think the color scheme goes well with the theme, and the 3D graphic is effective and strong. The timeline style works well with the overall imagine, and integrates other background information in nicely. Looking at it now, I do feel like its feels a little text heavy. I think the ratio of text to visual imagery is heavier on the text side, so I wish I had thought of ways to incorporate more images into it. Maybe icons for the timeline? Or side bar? Thoughts..
Overall, I think I accomplished my goal of communicating a complex issue in a true way, shedding light on how historical events had led to Haiti’s current state of poverty and environmental degradation.